Postingan lainnya
Error uncaught typeerror: n is not a function
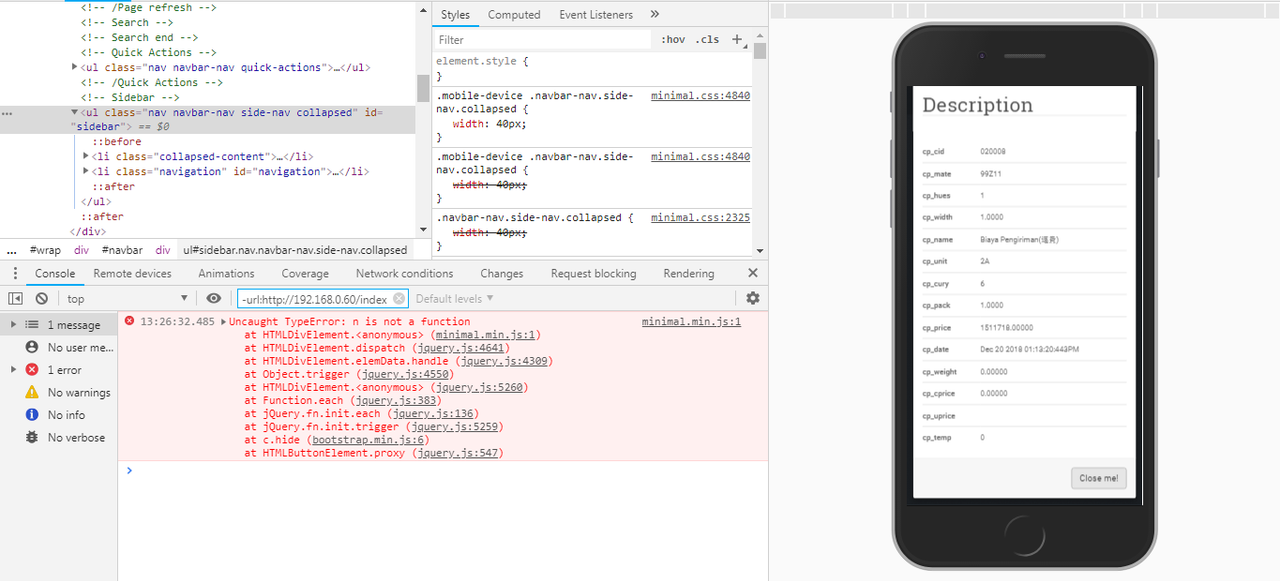
sudah cari2 referensi tentang error ini masih ga ketemu error nya pas mau ngeclose modal gak close modal nya... ini error di console nya
minimal.min.js:1 Uncaught TypeError: n is not a function
at HTMLDivElement.<anonymous> (minimal.min.js:1)
at HTMLDivElement.dispatch (jquery.js:4641)
at HTMLDivElement.elemData.handle (jquery.js:4309)
at Object.trigger (jquery.js:4550)
at HTMLDivElement.<anonymous> (jquery.js:5260)
at Function.each (jquery.js:383)
at jQuery.fn.init.each (jquery.js:136)
at jQuery.fn.init.trigger (jquery.js:5259)
at c.hide (bootstrap.min.js:6)
at HTMLButtonElement.proxy (jquery.js:547)
pas mode responsive nya modal gak bisa di close dan muncul error gitu....

//modal
<div id="myModal" class="modal fade" tabindex="-1" aria-labelledby="myModalLabel" data-backdrop="true" >
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h3>Description</h3>
</div>
<div class="modal-body" id="fetched-data">
</div>
<div class="modal-footer">
////// yang ini bang
<button class="md-close btn btn-default" aria-hidden="true" data-dismiss="modal">Close me!
///////
</button>
</div>
</div>
</div>
</div>
//modal
<script>
$(document).ready(function(){
$('.view_data').click(function (e) {
var id = $(this).attr("id");
//menggunakan fungsi ajax untuk pengambilan data
$.ajax({
url : 'detail.php',
method : 'post',
data : {id:id},
success : function(data){
$('#fetched-data').html(data);//menampilkan data ke dalam modal
$('#myModal').modal("show");
}
});
});
});
</script>
Tanggapan
errornya terlalu umum, perlu tambah info lain
siap kang hilman
"pas mode responsive nya modal....." tidak bisanya berarti pas responsive aja? pas di web atau pas di desktop?
kode untuk close modalnya mana? atau otomatis?
hanya di tampilan mobile mas gak bisa, kalo tampilan desktop bisa berjalan close modal nya.
di script modal yang saya tandai ///
saya tidak yakin errornya dari kode, kalau pakai default dari bootstrap. Jadi yang bisa kamu lakukan perhatikan versi jquery dan bootstrapnya. coba saja yang terbaru semuanya
oke siap mas nanti saya coba
itu udah versi terbaru mas jquery.js nya 3.1 sama bootstrap.min.js nya
Urutan dari scriptnya gimana? Ada ga yg dahuluin jQuery?
Belum ada Jawaban. Jadi yang pertama Jawaban
Login untuk ikut Jawaban