Postingan lainnya
Fix angularJs
[Ask] saya mau tanya tentang angularJs,, setelah saya melihat tutorial di youtube tentang penggunaannya,, setiap tag harus menggunakan directive ng-app ,, nah masalahnya setelah saya menggunakan directive itu , saat saya menggunakan form input tombol submit saya tidak bisa/ tidak ada respon,, mohon bantuannya pak. Terima kasih sebelumnya
11 Jawaban:
Betul sekali.. Angular mencegah submit form biasa, bisa dilihat disini https://docs.angularjs.org/api/ng/directive/form . Tapi kalau kita tambahkan attribute -action- bisa ko
saya sudah pake ng-submit belum bisa pak,,, bisa buat kan kode form nya pak?? biar bisa berjalan ,,, form nya
Masalah dah Solved pak,,, Terima Kasih....
bagi bagi dong jawabannya, biar kalo yg lain ada masalah, bisa referensi kesini :D


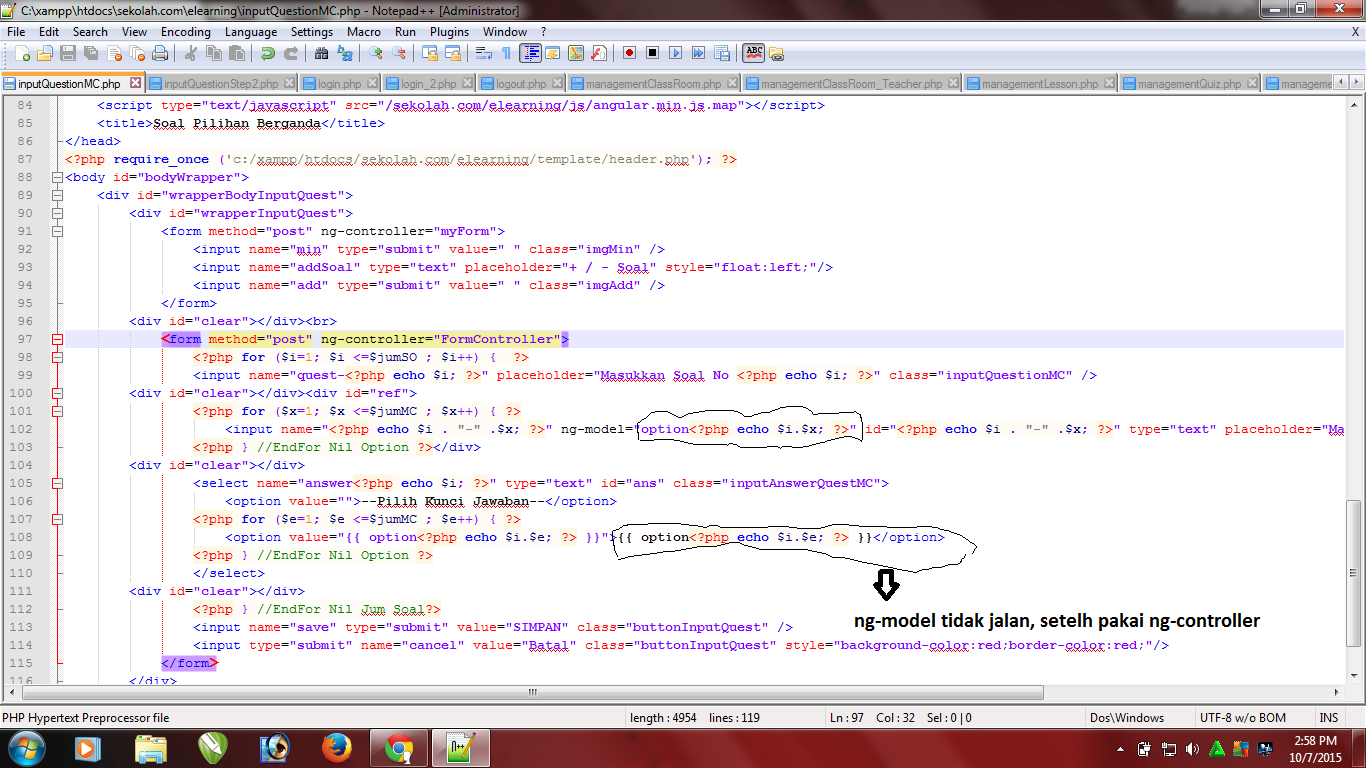
itu Kode nya pak,,, setelah pakai ng-controller memang submit berhasil, tapi directive ng-model tidak bekerja lagi,,, Itu gimana ya pak?
Saya ngga begitu nangkap strukturnya, tapi di bagian select nya ngga ada attribute ng-model saya lihat. contoh:
<select name="singleSelect" id="singleSelect" ng-model="data.singleSelect">
<option value="">---Please select---</option> <!-- not selected / blank option -->
<option value="{{data.option1}}">Option 1</option> <!-- interpolation -->
<option value="option-2">Option 2</option>
</select>
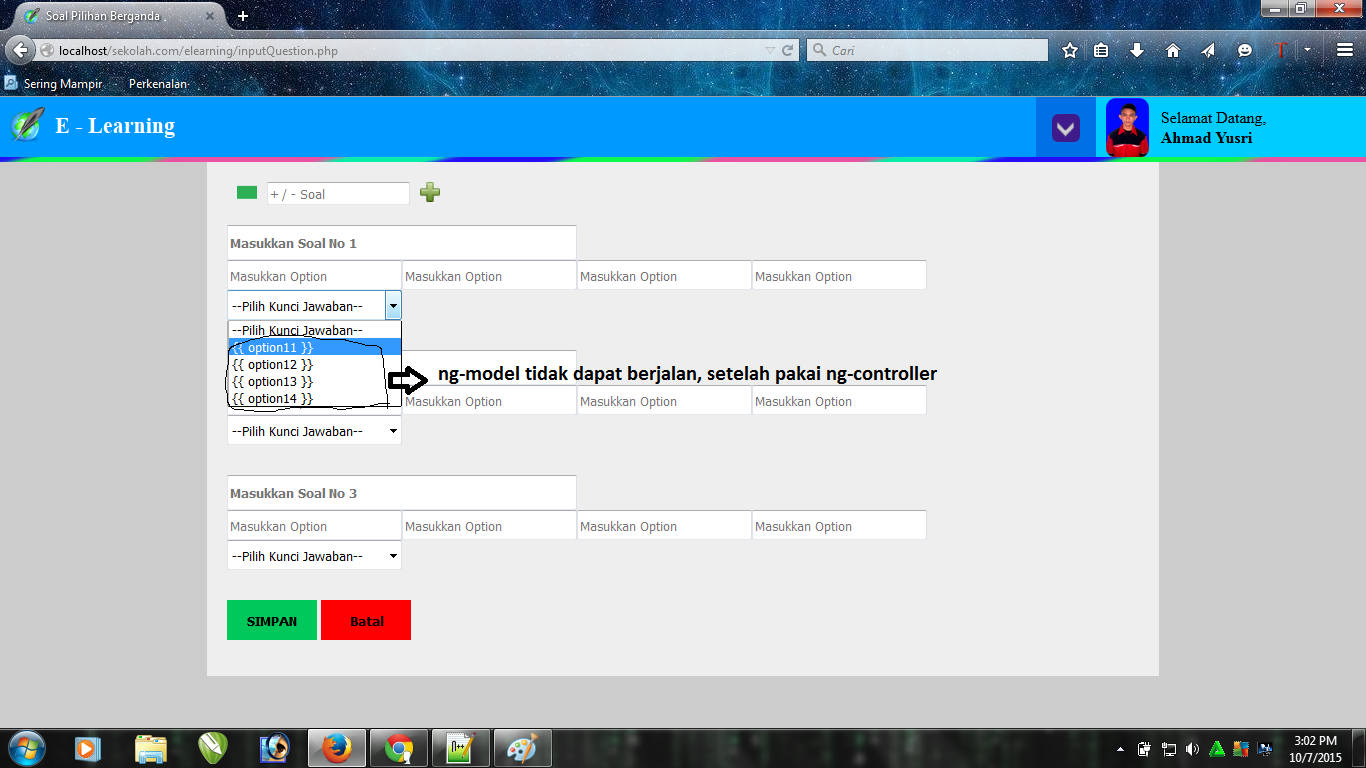
di bagian untuk apa ya pak pake ng-model jadi saya mau buat untuk input soal Pilihan berganda yang pakai pilihan di jawaban,, nah saat user mengisi form option 1 , 2, 3, dan 4 field select langsung ngambil inputan dari (option 1 , 2, 3, dan 4 ) gitu pak,,,,,
untuk mengambil datanya ke input kita butuh ng-model. Cuman memang saya belum begitu nangkep, data yg mau dikeluarkan di option apa dan dari mana? Coba cek link ini http://jsfiddle.net/wwno55hj/3/ untuk lihat contoh simpel penggunaan select-option
fungsionalitas nya seperti di gambar pak,,,, untuk kodenya ini, maaf ya pak saya pake Link karena kalau di upload gak cukup disini kodenya
>>> https://github.com/ahmadyusri/elearning/blob/master/inputQuestionMC.php
Controller sebenarnya untuk nyambungin view- sama controller classnya, saya ngga lihat ada controller yang namanya -Formcontroller- disitu. Jadi sy memang ngga ngelihat fungsi controllernya untuk apa. 1. Coba ngga pake ng-controller tapi tambahkan action="#" di attribute formnya atau action=""
<form method="post" action="#">
<input name="save" type="submit" value="SIMPAN" class="buttonInputQuest" />
<input type="submit" name="cancel" value="Batal" class="buttonInputQuest" style="background-color:red;border-color:red;"/>
</form>
Sudah bisa pak terima kasih banyak, masalah nya ternyata simple,, :) karna tidak menambahkan action jadi Form tidak jalan,,
