Postingan lainnya
Mengatasi bottom overflowed by 36 pixels di flutter
selamat siang..
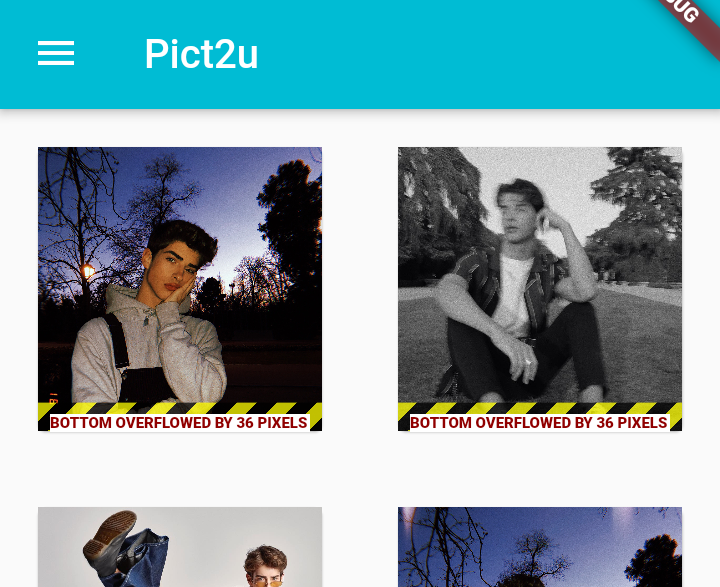
disini adakah yang paham framework flutter?? saya sedang belajar flutter ini, tapi menemui error, saat menampilkan gambar di card dan diikuti text bawahnya muncul seperti ini
ini kode nya
_buatlist()async{
for (var i = 0; i < karakter.length; i++) {
final karakternya = karakter[i];
final String gambar = karakternya["gambar"];
daftarGambar.add(
new Container(
padding: new EdgeInsets.all(15.0),
child: new Card(child:
new Column(
children: <Widget>[
new Image.asset("img/$gambar", fit: BoxFit.cover,),
new Text(karakternya["nama"], style: new TextStyle(fontSize: 18.0),)
],
),)
)
);
}
}
3 Jawaban:
coba tambahkan, <a href=' https://stackoverflow.com/questions/51972371/bottom-overflow-by-30px '>sumber</a> <pre> resizeToAvoidBottomPadding: false, </pre>
Tanggapan
tetep gabisa ya @dianarifr
mungkin karena areanya tidak cukup buat text-nya, bisa dicoba ganti column dengan: <pre>
Stack( children: [ Image.asset("img/$gambar", fit: BoxFit.cover,), Positioned( bottom:8, child:Text(karakternya["nama"], style: new TextStyle(fontSize: 18.0),)) ], ) </pre>
note: stack membuat text-nya berada di atas gambarnya
tambahkan <pre> resizeToAvoidBottomPadding : false </pre> di dalam scaffold
