Postingan lainnya
konflik bootstrap.min js....
Hallo assalamualaikum... ketika ane buat halaman modal menggunakan ajax, itu harus menambahkan jquery.min.js dan bootstrap.min.js, disini ane pake framework bootstrap, pas ane masukin bootstrap.min.js malah banyak menu yang gak berfungsi tapi pas ane hapus bootstrap.min.js menu jalan kembali namun halaman modal nya gak bisa di close, itu pas di tampilan responsive gak bisa di close nya kalo di tampilan biasa mah bisa di close tapi menu masih gak bisa berjalan, itu konflik apa gimana yah?
<!-- Modal -->
<div id="myModal" class="modal fade" tabindex="-1" aria-labelledby="myModalLabel" data-backdrop="false" >
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">Detail</h4>
</div>
<div class="modal-body" id="fetched-data">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<center><h6 class="modal-title">©Paiho Indonesia </h6></center>
</div>
</div>
</div>
</div>
<script src = "jquery.min.js"></script>
<script src="bootstrap.min.js"></script>///// yang ini gan masalah nya/////////
<script>
var jQuery = jquery.noConflict();
$(document).ready(function(){
$('.view_data').click(function () {
var id = $(this).attr("id");
$.ajax({
url : 'detail.php',
method : 'post',
data : {id:id},
success : function(data){
$('#fetched-data').html(data);
$('#myModal').modal("show");
}
});
});
});
</script>

Tanggapan
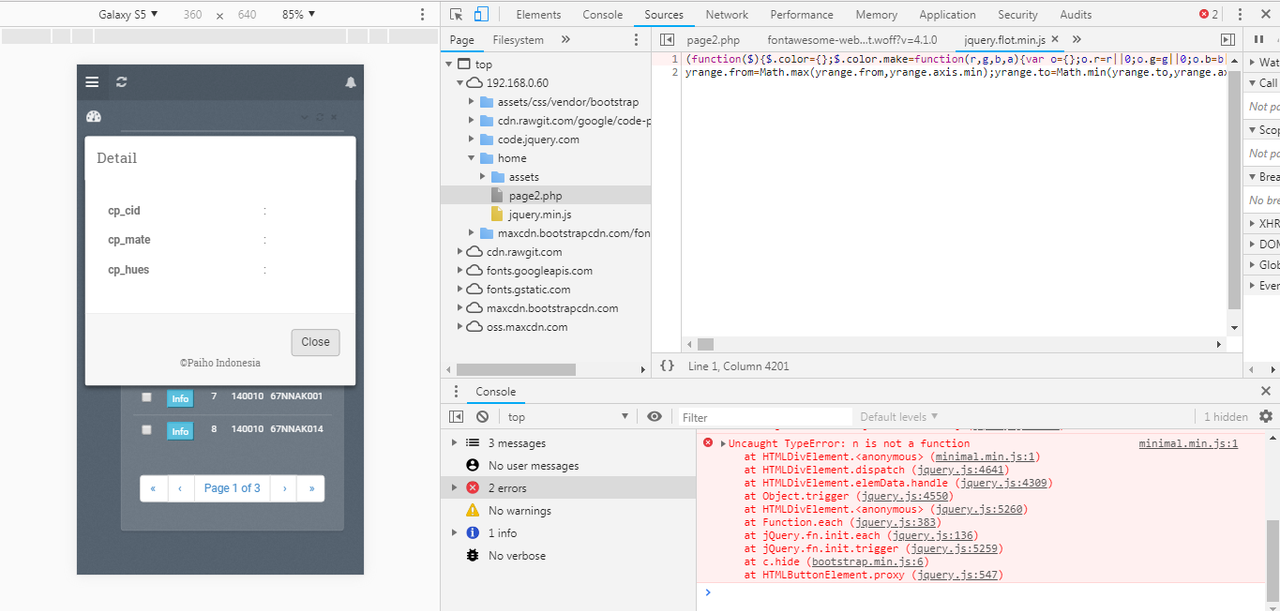
di ss sepertinya ada error lagi diatasnya (console), bisa dikasih tahu juga yang bagian atasnya apa?
error di console nya ini gan (Uncaught Error: Invalid dimensions for plot, width = null, height = null) di jquery.flot.min.js
2 Jawaban:
itu jangan pakai spasi script="jquery.min.js"
<pre>
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script> </pre>
Tanggapan
sudah gak ada spasi tapi masih gak ngaruh gan..
Dari <a href='https://stackoverflow.com/questions/36672304/bootstrap-mymodal-modalshow-is-not-working '>Stackoverflow ini</a> ada kemungkinan kamu deklarasi jquerynya 2 kali. Coba dicek pastikan cuma ngeload satu kali
Yang kedua, coba penulisan jquery conflictnya seperti ini
<pre> <script> $.noConflict(); jQuery( document ).ready(function( $ ) { // Code that uses jQuery's $ can follow here. }); // Code that uses other library's $ can follow here. </script> </pre>
Tanggapan
masih error pak, sudah coba pakek $.noConfict(); sama udah di check jquery nya gan ada yang double.
sayangnya dengan info di atas saya belum bisa bantu banyak, yang bisa saya sarankan informasinya dibikin lebih lengkap, seperti kode yang bisa dicoba orang lain juga, atau memperjelas yang tidak bisa dilakukan apa saat bootstrap diload.
iya mas gak apa apa, sudah bisa mas salah nya sudah ketemu dan sudah berjalan dengan baik fungsinya... terimakasih banyak.
Tolong ditulis di jawaban ya solusinya, dan ditanda sebagai jawaban. biar yang mengalami masalah yg sama, bisa melihat
