Postingan lainnya
Bug modal effect
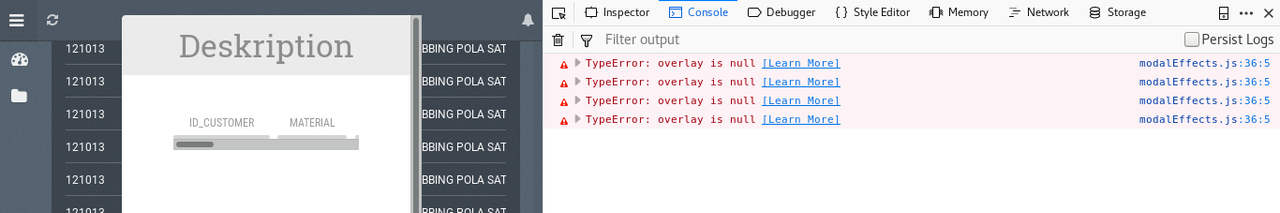
selamat siang ane mengalami masalah bug pada modal bootstrap, pas modal bootstrap nya ke buka, effect modal nya tidak setabil, jadi ada error muncul di console ini penampakannya..
<!--/MODAL -->
<div class="md-modal md-effect-1 md-white colorize-overlay" id="modal-3">
<div class="md-content">
<h3>Deskription</h3>
<div>
<div class="modal-body" style="height:250px; overflow-y:auto; overflow-x:auto;" id="fetched-data" ></div>
<!-- Default unchecked -->
<div class="tile-widget bg-transparent-black-3 " style="padding:5px;">
<!-- Default checked -->
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" id="defaultChecked" name="defaultExampleRadios" style=" margin-left:11px; margin-top:10px;">
<label class="custom-control-label" for="defaultUnchecked" style=" font-size:14px;" >Wait</label>
<input type="radio" class="custom-control-input" id="defaultUnchecked" name="defaultExampleRadios" style=" margin-left:11spx; margin-top:10px;">
<label class="custom-control-label" for=" defaultChecked" style="font-size:14px; ">Acc</label>
<button class=" btn btn-default" style="margin-right:5px; margin-top:-32px; ">Save</button>
</div></div>
</div>
<div class="modal-footer">
<button class="md-close btn btn-default">Close me!</button>
</div>
</div>
</div>
</div>
ini ajax nya
<script type="text/javascript">
$(document).ready(function(){
$('.md-trigger').click(function () {
var getDetail = $(this).attr('ci_id');
//menggunakan fungsi ajax untuk pengambilan data
$.ajax({
url : 'detail.php',
type : 'post',
data : 'getDetail='+ getDetail,
success : function(data){
$('#fetched-data').html(data);//menampilkan data ke dalam modal
}
});
});
});
</script>

2 Jawaban:
coba tag </div> paling terakhir di hapus gan..
kurang lebih jadi seperti ini
<pre> <!--/MODAL -->
<div class="md-modal md-effect-1 md-white colorize-overlay" id="modal-3"> <div class="md-content"> <h3>Deskription</h3> <div> <div class="modal-body" style="height:250px; overflow-y:auto; overflow-x:auto;" id="fetched-data" ></div> <!-- Default unchecked --> <div class="tile-widget bg-transparent-black-3 " style="padding:5px;"> <!-- Default checked --> <div class="custom-control custom-radio"> <input type="radio" class="custom-control-input" id="defaultChecked" name="defaultExampleRadios" style=" margin-left:11px; margin-top:10px;"> <label class="custom-control-label" for="defaultUnchecked" style=" font-size:14px;" >Wait</label>
&lt;input type="radio" class="custom-control-input" id="defaultUnchecked" name="defaultExampleRadios" style=" margin-left:11spx; margin-top:10px;"&gt;
&lt;label class="custom-control-label" for=" defaultChecked" style="font-size:14px; "&gt;Acc&lt;/label&gt;
&lt;button class=" btn btn-default" style="margin-right:5px; margin-top:-32px; "&gt;Save&lt;/button&gt;
&lt;/div&gt;&lt;/div&gt;
&lt;/div&gt;
&lt;div class="modal-footer"&gt;
&lt;button class="md-close btn btn-default"&gt;Close me!&lt;/button&gt;
&lt;/div&gt;
&lt;/div&gt;
</div> </pre>
ane gak tau agan pake plugin tambahan apa, tapi idealnya untuk modal scriptnya seperti ini:
<pre> <div class="modal" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">Modal title</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>Modal body text goes here.</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary">Save changes</button> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </pre> Source: <a href=' https://getbootstrap.com/docs/4.0/components/modal/ '>Bootstraps Official</a>
Tanggapan
modal malah ga keluar gan, soal nya class modal nya bentrok., yg modal fade sama modal effect
jawaban sudah di update gan...
pakek modal biasa sudah saya coba gan lancara kalo di browser firefox tapi di browser chrome modal ga bisa di close
saya baru memahami, ketika saya hapus ajax pemanggilan data nya bug modal nya hilang ..
jadi masalah nya ada di ajax nya gan tapi belum menemukan solusi
masalah sudah selesai gan terimaksih, masalah nya di detail.php saya malah masukan link css nya jadi bentrok....
