Postingan lainnya
apa ajax mewariskan sifat while di php yang berurutan menampilkan data
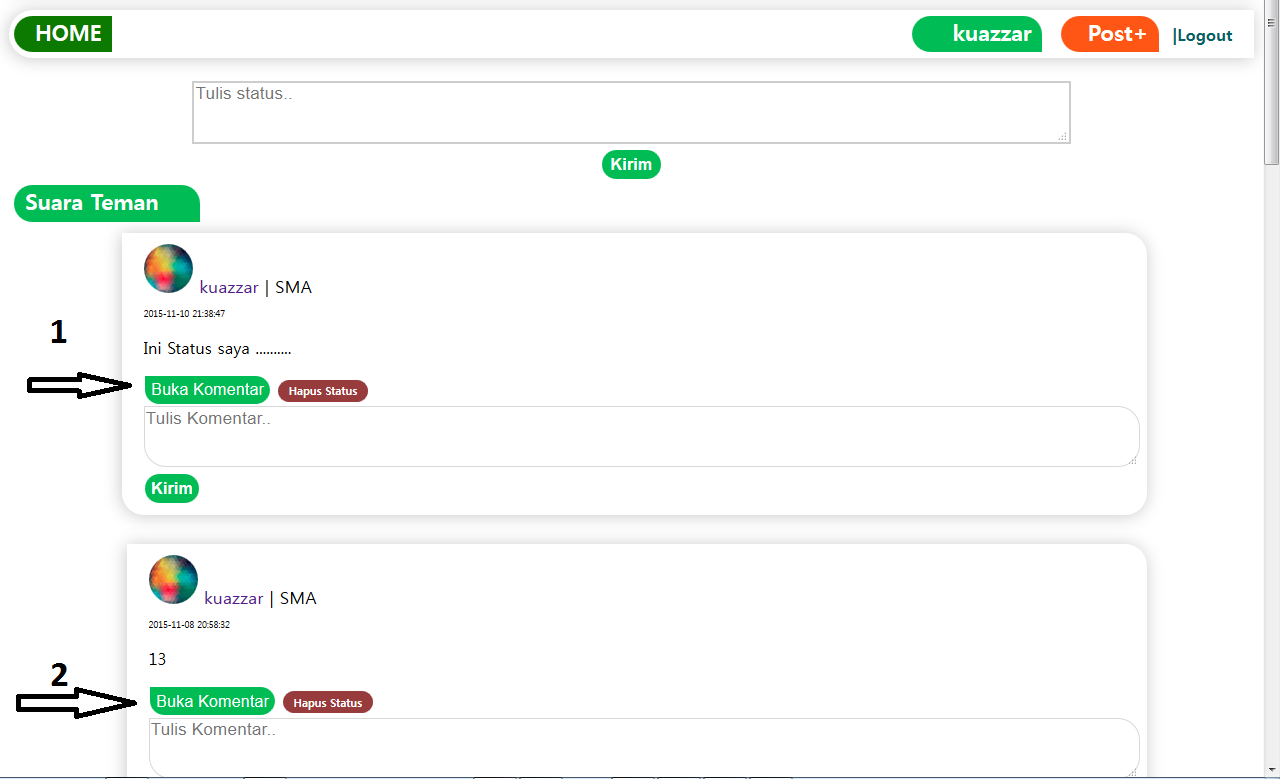
Mohon bantu info , agak mentok nih buat nampilin data dengan ajax . karna yang di gunakan class/id jadi mungkin akan ada class dan id yang sama di dalam satu page dan jika kita klik salah satu class/id akan berpengaruh sama element yang punya class/id yang sama , contohnya gambar di bawah ini .

saat komentar no 1 di klik , maka semua komentar di bawahnya bakal kebuka and , semua komentar di yang keluar hanya menampilkan 'kumpulan' komentar yang sama karna nilai dari $id_statusnya ga nurunin sifat while nya . mohon pencerahanya . terima kasih.
3 Jawaban:
Semoga saya ngga salah ngerti, untuk masalah ini :saat komentar no 1 di klik , maka semua komentar di bawahnya bakal kebuka :: Kasih class yang sama buat semuanya (biar gampang css nya udah bener) , tapi tetep kasih id yang beda/ dinamis , bisa pake bantuan idnya dari php, misalnya, nah nanti pake JQuery/javascript yang mana yang sebenernya diklik, terus ngasih efeknya ke id yang dimau..
<div class="tombol_komentar" id="<?php $data['id'] ?>"> Komentar pertama </div>
<div class="tombol_komentar" id="<?php $data['id'] ?>"> Komentar kedua </div>
<!-- Contoh nangkep id ngga semuanya -->
<script>
//event - dengerin kalo ada class yang diklik
$(document).on('click', '.tombol_komentar', function(){
var id_comment = $(this).attr("id");
console.log(id_comment);
});
</script>
Di contoh itu cuman di console/diprint id_commentnya, tapi di kenyataan, bebas mau diubek2 seperti apa, semoga bantu dan kalo kurang jelas, langsung tanya lagi :D
thanks kang hilman , nanti saya coba , sebelumnya saya coba pake iframe buat ngoper data and nampilin hasilnya :D agak aneh ya cara saya .
dear agan hilman,, thanks buat inspirasinya buat "id" yang di namis . setelah bertempur akirnya bisa dapet jalan tikus nya :D
$(function(){
$( document ).ready(function() {
$('.tampilkankomentar').hide(); });
$('#<?php echo $row['id_status'];?>').click(function(){
$('#<?php echo $id_komentar ;?>').toggle(100);})
})
ini buat tombolnya
<button class="bukakomentar" id="<?php echo $row['id_status'];?>" >Buka Komentar</button>
ini buat nge laod nya
<div class="tampilkankomentar" id="<?php echo $id_komentar ;?>">
thanks berat :D
