Postingan lainnya
Membuat Logo SEKOLAH KODING dengan Corel Draw
Salam Lestari !
Hay semua , tau kan kalo design itu adalah salah satu mumbu penting dari programing . sharing sedikit untuk membuat gambar logo , mungkin ada dari teman teman yang bingung buat logo website nya masing masing . karna logo ini sangat penting dalam menyampaikan pesan dalam satu pandangan terhadap produk yang kita tawarkan . dalam hal ini website kita.
01. Ini adalah tampilan awal dari pgrogram Coreldraw , saya asumsikan teman teman sudah menginstal programnya di PC masing masing ya .
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/01.png[/img]
02. Untuk membuat halaman kerja baru silakan KLIK --- > FILE --- > NEW . Ini adalah setingan halaman kerja , sesuaikan dengan kebutuhan . kali ini saya gunakan pengaturan kertas A4 dengan posisi Potrait. Dan resolusi 300DPI
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/new page.png[/img]
03. Nah , di samping kiri dari lembar kerja ada beberapa Tools yang posisinya hampir serupa dengan program design lainya , untuk masing masing fungsi dari tools tersebut tidak akan di bahas di tutorial ini , mungkin akan di bahas di tutorial berikutnya . .
04. Saat ini kita fokuskan mouse dan klik di Rectangle Tools Sesuai gambar di bawah ini .
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/retangle tools.png[/img]
05. Cara menggunkanya klik kursor di lembar kerja , Klik Tahan sambil geser ke arar kanan . untuk mendapatkan persegi sama sisi tekan tombol CTRL saat menarik mouse . dan lepas mouse saat ukuran sesuai dengan yang di inginkan .
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/retangle.png[/img]
06. Persegi kita masih berbentuk sudut ya , untuk membuat radius pada surut pilih SHAPE TOOL di pojok kiri atas . seperti di gambar.
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/radius.png[/img]
07. Setelah SHAPE TOOL aktif . klik sudut persegi dan geser sedikit ke kanan kita , maka sudut yang lain akan mengikuti membentuk radius.
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/radius 2.png[/img]
08. Ok , sekarang beri warna pada persegi dengan cara memilih warna yang ada di bawah lembar kerja . jika persegi sudah kita seleksi dengan cara KLIK objek yang ingin di warnai , maka persegi akan otomatis berubah warna , tetapi warna juga bisa di berikan dengan cara KLIK pilihan warna yang ada di bawah lembar kerja dan geser ke arah objek yang ingin di beri warna tanpa melepas Mouse sampai ke objek tersebut .
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/warnai kotak.png[/img]
09. Sekarang persegi sudah berwarna biru .
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/terwrnai.png[/img]
10. Untuk membuat kurung buka , gunakan polyline tool seperti di gambar di bawah . POLYLINE berfungsi membuat garis yang menyambung . cara menggunakanya adalah KLIK di lembar kerja dan geser mouse , saat Mouse di klik lagi maka garis akan terputus dan membuat garis baru yang menyambung . untuk lebih jelas silakan lakukan percobaan di lembar kerja teman teman.
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/tandakurung dengan polyline.png[/img]
11. Pilih ketebalan garis .
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/ketebalan polyline.png[/img]
12. Buat polyline seperti garis di dalam persegi di bawah ini , di akir garis tekan enter agar polyline benar benar terputus. .
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/tarik garis polyline.png[/img]
13. Saat di enter polyline akan berwarna sesuai dengan default pengaturan . untuk memberi warna garis gunakan cara yang sama yaitu dengan menarik warna yang di inginkan ke arah garis tersebut .
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/klik enter after.png[/img]
14. Kurung buka sudah berwarna putih sekarang , teman teman bisa Meng COPY kurung buka yang sudah di buat , dan ketik SIFT + INSERT untuk PASTE
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/copy kurung.png[/img]
15. Saat di paste gambar kurung tutup tidak terlihat karna memang masih dalam posisi yang sama dengan kurung buka yang di buat tadi . kita bisa lakukan mirror dengan cara tarik dan geser titik bantu pada kurung buka yang di COPY tadi ke arah kanan , dan hasilnya seperti ini .
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/paste.png[/img]
16. Untuk memindahkan kurung tutup agar sejajaran dengan kurung buka , klik geser dengan menekan CTRL. Dan jadi seperti ini .
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/hampir jadi.png[/img]
17. Buat kotak persegi dengan menggunakan RECTANGLE TOOL lagi , tanpa menekan tombol CTRL. Karna jika CTRL di tekan makan akan jadi persegi sama sisi .
[img]https://skspace.sgp1.digitaloceanspaces.com/forums/images/kotak gelas.png[/img]
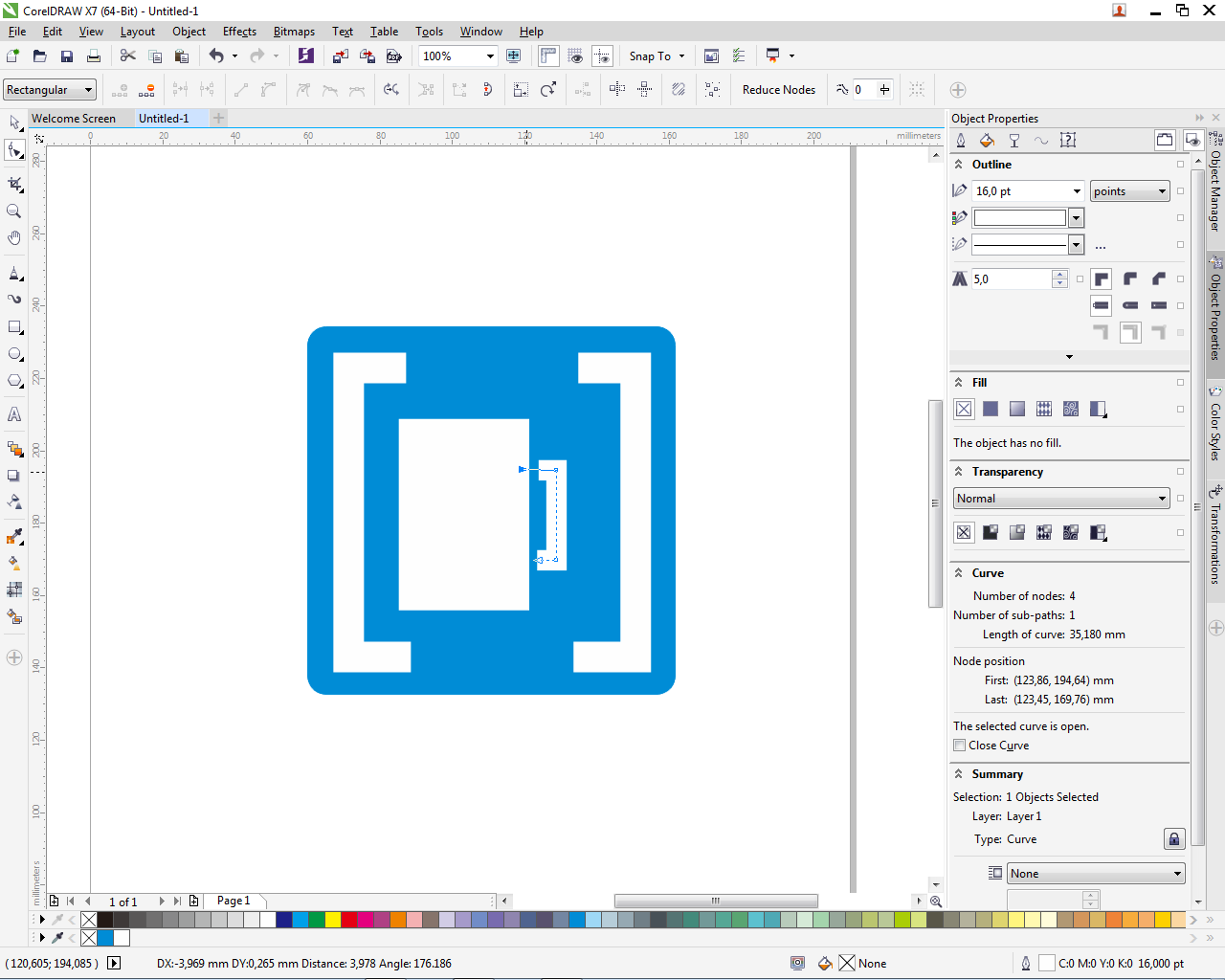
18. Untuk membuat gagang bisa dengan meng COPY kurung tutup tadi , lakukan cara yang sama untuk mengCOPY . dan RESIZE ukuran nya menyesuaikan ukuran gelas tadi dengan PICK TOOL . di mana posisi PICK TOOL ? silakan arahkan kursor agan agan ke arah kumpulan tool di samping kiri . di atas SHAP TOOL . resize ukuran dengan klik geser titik bantu yang ada di salah satu sudut objek . (titik bantu berwarna hitam)

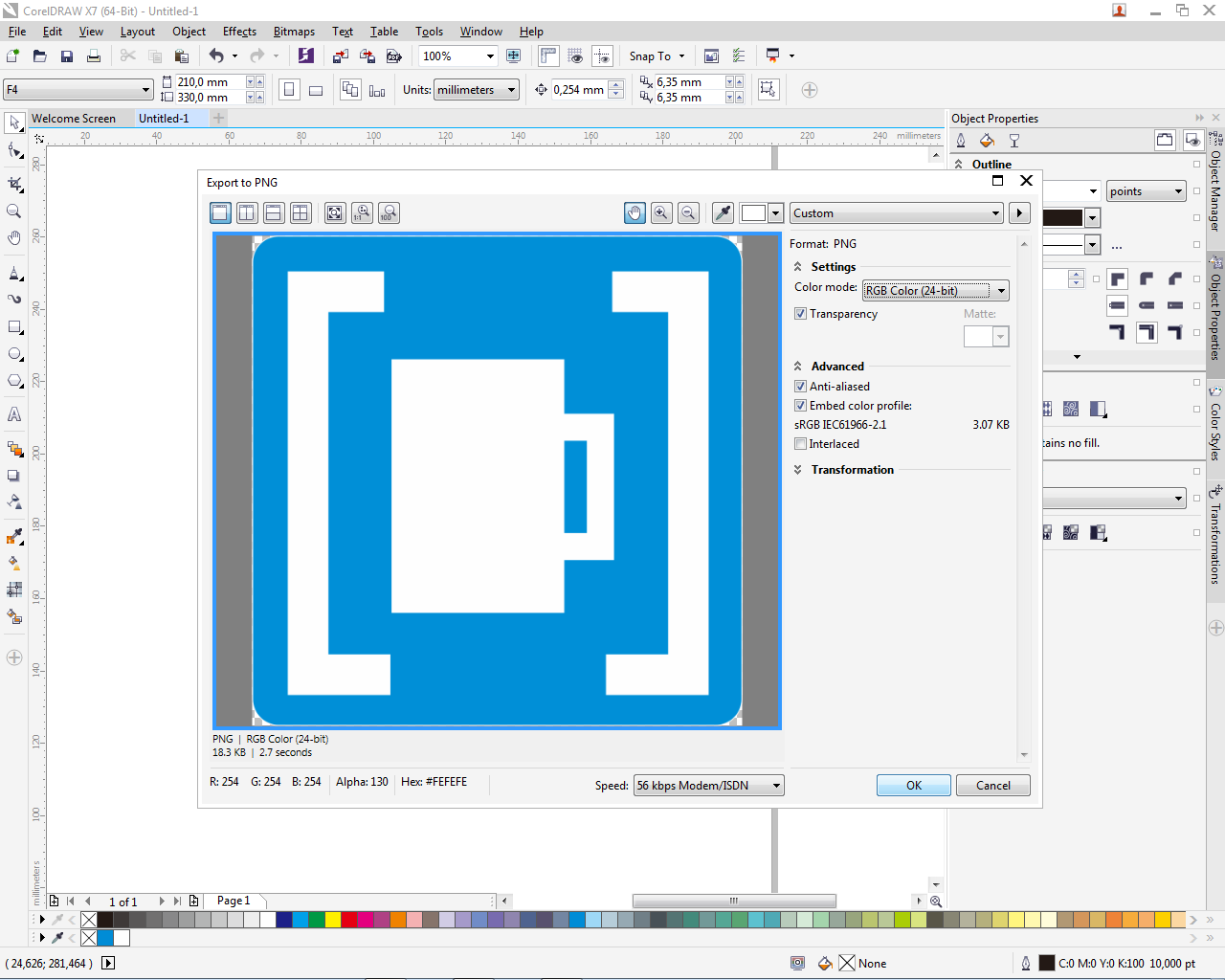
19. Ok jadi , sekarang EXPORT hasilnya dalam format PNG .

20. Untuk Costom Export kita bahas di tutorial selanjutnya ya . gunakan pengaturan default dahulu dan klik OK> .

21. Selesai . ini dia logo Sekolah Koding. Gunakan cara yang sama untuk buat logo yang kamu inginkan . Terima kasih.

5 Jawaban:
keren bro, kalo bisa bikin tutor tentang corel lagi dari awal haha. thanks
haahahha.. udah ga valid nih tutorialnya . logo nya udah ganti :D
